
以下是在 KindEditor 编辑器中限制上传图片附件大小的方法:
一、在后端配置(以 PHP 为例)
KindEditor.ready(function(K) {
var editor = K.create('textarea[name="content"]', {
allowFileManager : true,
uploadJson : 'your_upload_handler.php'
});
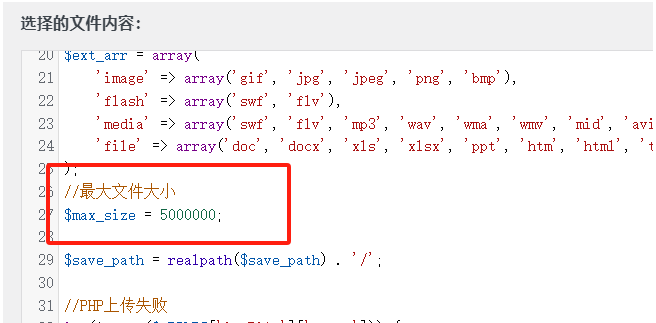
}); $file_size = $_FILES['imgFile']['size'];
$max_size = 2 * 1024 * 1024; // 设置最大为 2MB
if ($file_size > $max_size) {
header('Content-type: text/html; charset=UTF-8');
echo json_encode(array('error' => 1, 'message' => '文件过大,最大支持 2MB。'));
exit;
}
// 其他上传处理代码...二、在前端配置提示信息
在 KindEditor 的初始化代码中,可以添加一些提示信息,让用户了解文件大小限制:
KindEditor.ready(function(K) {
var editor = K.create('textarea[name="content"]', {
allowFileManager : true,
uploadJson : 'your_upload_handler.php',
afterUpload : function() {
this.loadPlugin('image', function() {
this.plugin.imageDialog.showDialog();
});
},
filePostName : 'imgFile',
afterCreate : function() {
var self = this;
this.sync();
$('form').submit(function() {
self.sync();
});
},
// 添加提示信息
helpMessage : '上传图片最大支持 2MB。'
});});这样,当用户使用 KindEditor 上传图片时,如果图片大小超过设定的限制,会收到相应的错误提示,并且在编辑器中也会显示提示信息,告知用户文件大小的限制。
请注意,以上代码仅为示例,实际应用中需要根据你的具体环境进行调整。不同的编程语言和服务器环境可能会有不同的实现方式。